How to Display Recent Post at the Top of the Page in WordPress
 Do you want to display a banner on every page with the recent post you have published?
Do you want to display a banner on every page with the recent post you have published?
The classic way is to list the top 5 posts on your sidebar using a widget.
In this article, I’ll show you how to add an announcement banner and display a link to the recent post in it.
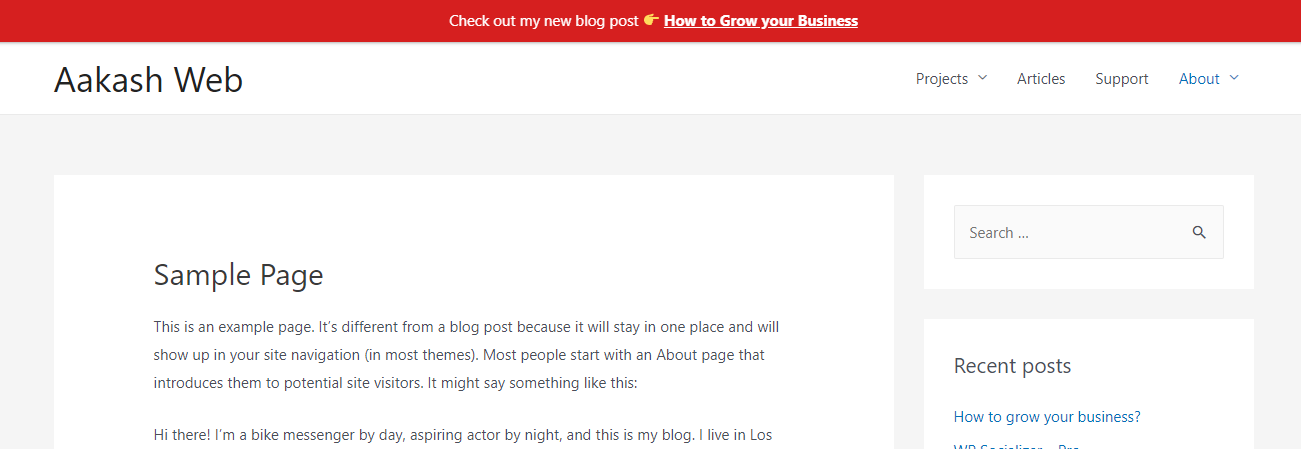
Below is a screenshot of the result that we will be creating.

You can see an announcement bar at the top which has a message to check out the latest blog post on the website.
Things needed
In order to set this up, we need two things
- A shortcode to display a link to the latest blog post
- An announcement bar
The Recent Posts Shortcode
What is a Shortcode you may ask? Shortcodes are simple placeholder texts within square brackets which you can type anywhere in WordPress. They get replaced with some content based on what it is designed for on the front end.
Example:
. This shortcode is to print a gallery of images.
Shortcodes are useful when you want to insert some dynamic content. You can learn more about Shortcodes with some examples.
As you can guess, we need the “recent posts” text with a link to it.
Since WordPress does not offer this shortcode out of the box, we can write our own Shortcode using the Shortcode API.
We need to insert PHP code into our WordPress site to get our custom shortcode. There are multiple ways to add PHP code to WordPress.
You can learn how to add a custom PHP code to WordPress in my article here.
Below is the code which creates a shortcode for the text and link of the recent post. It uses the Shortcode API.
function aw_recent_post_sc( $atts )
$atts = wp_parse_args( $atts, array(
'post_status' => 'publish',
'posts_per_page' => 1
));
$recent_posts = wp_get_recent_posts($atts);
if( empty( $recent_posts ) )
return '';
$recent_post = $recent_posts[0];
$rp_id = $recent_post[ 'ID' ];
$rp_title = get_the_title( $rp_id );
$rp_link = get_permalink( $rp_id );
return '<a href="' . $rp_link . '">' . $rp_title . '</a>';
add_shortcode( 'recent_post_sc', 'aw_recent_post_sc' );
You can copy and paste this code into your WordPress site using any method.
Here, we have a function that frames the recent post’s title and a link. It uses the wp_get_recent_posts WordPress function to retrieve one latest post.
Since wp_get_recent_posts returns a post ID, we are using that ID to get the post’s title and link. This title and link are then used to create and return the HTML for the anchor (link) tag.
Later, we are adding a shortcode named “recent_post_sc” and the function which has the logic for the shortcode.
Our recent post shortcode is now ready. We can now just use [recent_post_sc] and it will be replaced with the link of the recent post.
You can try this shortcode in the text widget or in a post for testing. You can see the shortcode getting replaced with the recent post link.
The Announcement Bar
To create the announcement bar, I will use the Announcer WordPress plugin. Announcer is one of the best WordPress plugins to add announcement bar, message bar, or banners to your WordPress site. It is simple, lightweight and you can add multiple.
I have written an article on how to get started with the Announcer WordPress plugin.
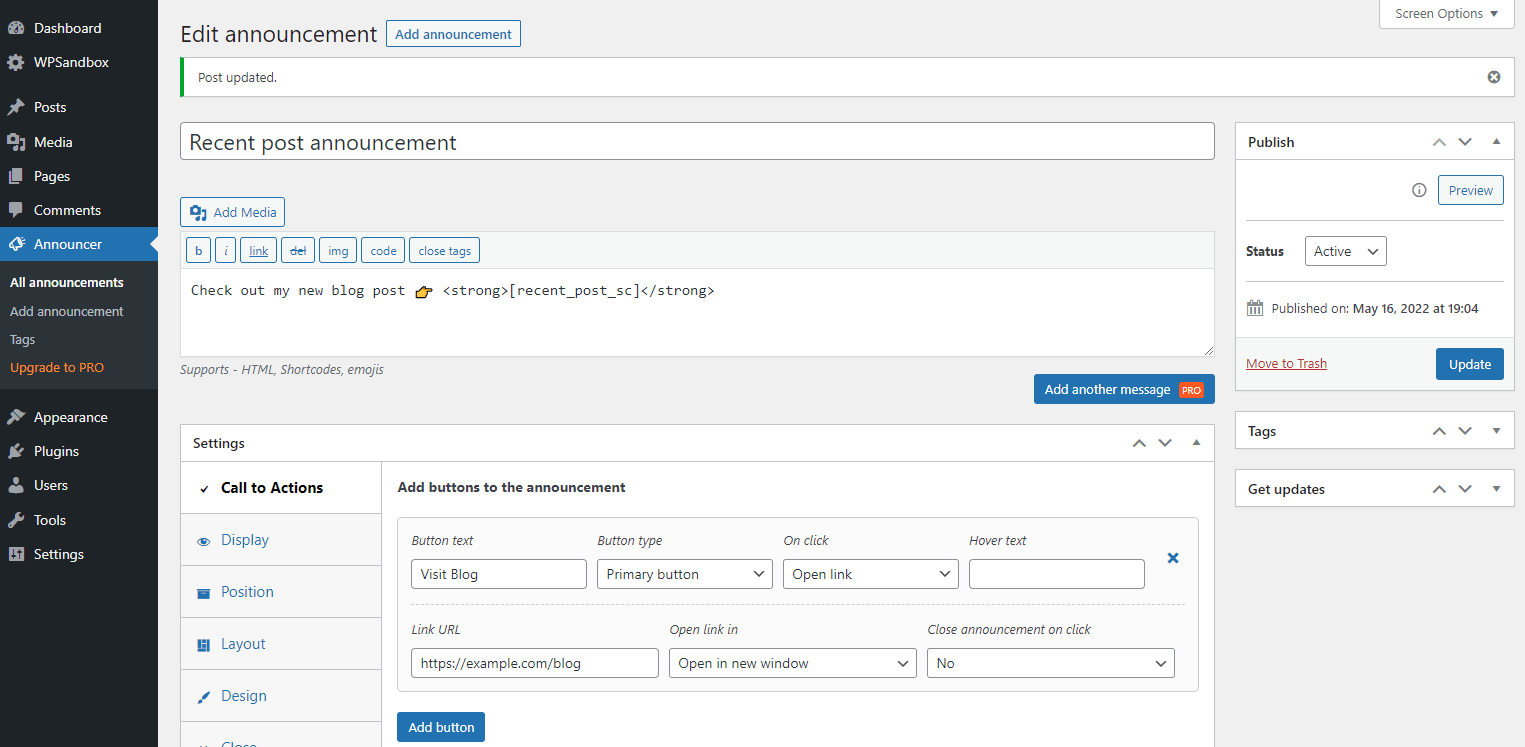
After installing the plugin, go ahead and add a new announcement bar.
For the announcement message, you can type a message and the “recent post shortcode” which we created. Something like below,
Check out my new blog post ? <strong>[recent_post_sc]</strong>
Save the announcement and that’s it!
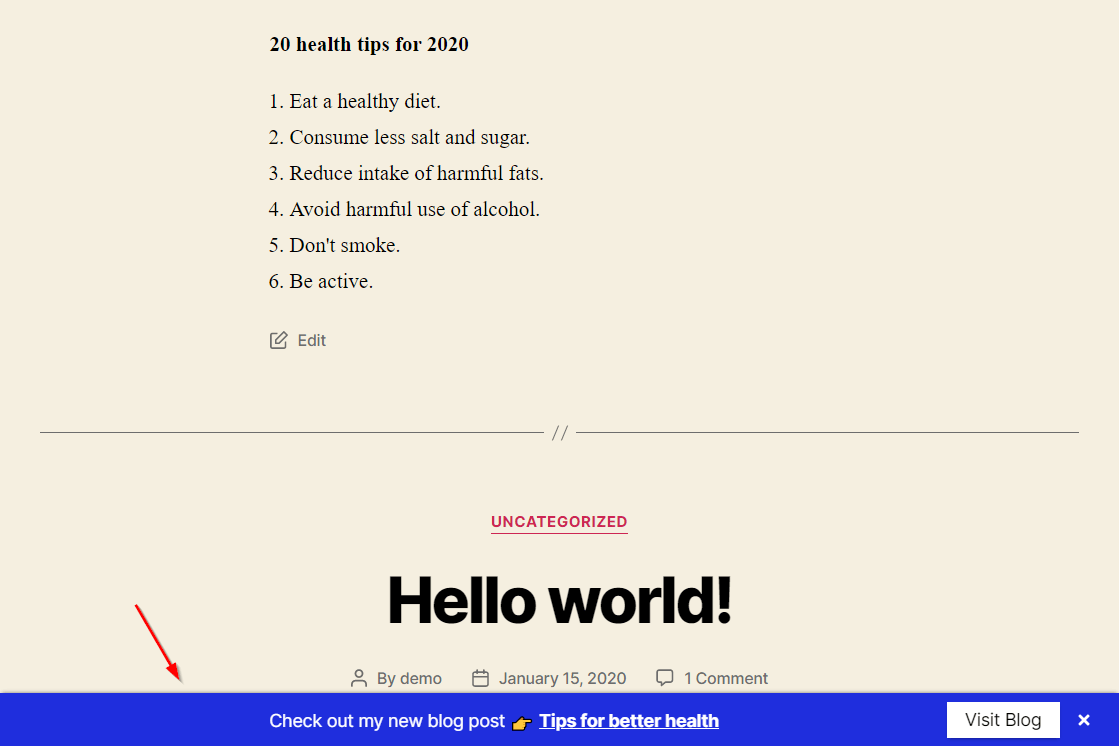
You can now see the announcement bar with the recent post link at the top of every page. You can configure the Announcement bar under the settings section to display the banner as you need.

Conclusion
In this article, we created a Shortcode to display the recent post link. We then used the Announcer plugin to add that shortcode as a message to the announcement bar.
If you have any comments, please share them in the comments section below.





